Hangfelismerés React-ben
Mindig örömmel próbálunk ki új technológiákat, és hajszoljuk a kihívást jelentő feladatokat. Csapatunk egyik react fejlesztője most valami olyanhoz nyúlt, ami nemcsak, hogy megadta számára a „heuréka” feeling-jét, hanem számos területen nyújthat hasznos megoldást is. Elkészítette egy olyan asztali alkalmazás demóját, amiben hangvezérlésen alapuló navigációt valósított meg, mindezt React keretrendszerben.

Röviden összefoglalva az alkalmazást a hangunk segítségével irányíthatjuk. Ezzel a technológiával a felhasználói élmény egy új, magasabb szintre emelkedhet.
Képzeld el, hogy éppen a szódabikarbónás kenyereden dolgozol a home office-od alatt, mert persze megint nem kaptál élesztőt a régi megszokott receptedhez. Majd rájössz, hogy valamit kihagytál, de tésztás kézzel nem nyúlhatsz a gépedhez, hogy belenézz a receptbe. Milyen jó lenne, ha mindezt pusztán hangvezérléssel meg tudnánk oldani?
Továbbmegyünk. Ismerős az, amikor a prezentációd alatt lemerül a prezenter? Vagy akár az előadás megkezdése előtt jössz rá, hogy nincs is nálad? Ezzel a megoldással ilyen esetben nem betonozod be magad a laptop mellé, és nem kell azon aggódnod, hogy a prezentációd megfelelő oldalán vagy részén tartasz-e, továbbléptettél-e, mert a rendszer követ az elhangzottak alapján.
Komolyabb vizekre evezve, hasznos lehet az akadálymentesség megvalósításában is, továbbá egy ehhez hasonló megoldással csökkenthető lenne a fizikai kontaktusok száma, ami kifejezetten hasznos lehet a jelenlegi járványidőszakban.
Technikai infó a használathoz
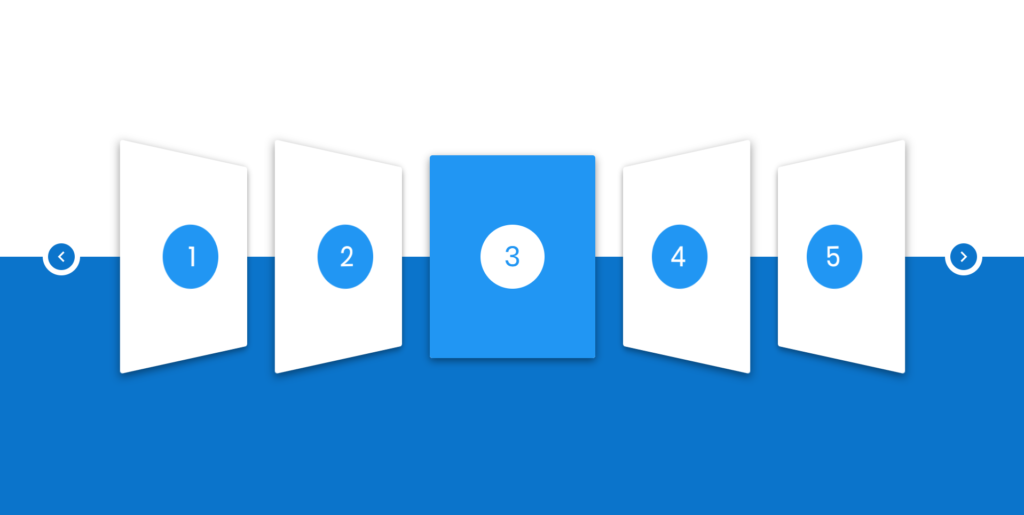
A demó kártyák bemutatására szolgál.
Lapozhat a kártyák oldalai között.
Kiválaszthat kártyákat a megfelelő számmal.
A kiválasztott kártyát meg lehet nyitni és bezárni. Megnyitást követően van lehetőség a kártyák között bezárás nélkül is navigálni. Ehhez ugyanazon a lapon szereplő, új kártya kiválasztása és megnyitása szükséges, vagy a “következő” és “előző” kulcsszavak használata.
Kulcsszavak
- Számok 1-től 10-ig – kártyák kiválasztása
- “Következő” – következő oldal, következő kártya
- “Előző” – előző oldal, előző kártya
- “Megnyitás” – kártya megnyitása
- “Bezárás” – kártya bezárása
Szükséges böngésző: Google Chrome
Szükséges böngésző nyelv: magyar
Nem kérdés, hogy ebben a technológiában hatalmas lehetőség rejlik, így talán nagy hatással lesz a webfejlesztés jövőjére. Mindenesetre mi azon leszünk, hogy ez ne csak feltételes mód maradjon.
Az alkalmazást készítette: Szabó Levente, Netlife Kft.
